7. objekt Image
7.4 objekt zoomen
weitere beispiele
beispiel 7g - zoomen
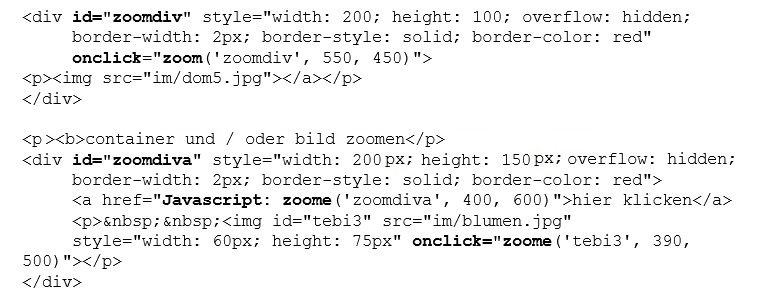
Das beispiel enthält zwei weitere anwendungsfälle für das zoomen von
elementen, hier von div-containern. Im ersten fall ist der container so klein
dimensioniert, dass sein inhalt, eine grafik, nicht vollständig angezeigt
werden kann und auch keine scrollbalken eingefügt werden (vgl CSS-doku 7.3).
Die funktion zoom ist mit onclick im container so
positioniert, dass man zum zoomen bzw. verkleinern den container an jeder
beliebigen stelle anklicken kann. Gezoomt wird hier der container, der
inhalt des containers bleibt unverändert.
Der zweite fall in diesem beispiel ist kurios: ein zoombarer
container enthält eine grafik, die ebenfalls gezoomt werden kann, wobei das
zoomen für container und grafik jeweils durch einen aufruf der funktion
zoome erfolgt. Man kann allerdings beim container den aufruf der
funktion nicht mit onclick auslösen, weil dann ein click auf die
grafik ebenfalls das zoomen des containers bewirkte. Also wurde hier ein
link (hier klicken) eingebaut. Das spiel funktioniert auch, wenn man für
ein element die funktion zoom und für das andere zoome
verwendet. Für beide kann man zoom nicht verwenden, weil dann ein
klick auf ein element immer das verkleinern des anderen auslöst.
EXEC beispiel7g
ausführen
zum untermenü
impressum
Für den inhalt der homepage hartard-bernhard.de
ist im sinne des pressegesetzes verantwortlich:
Bernhard Hartard
Gerhart-Hauptmann-Ring 18
81737 München
089 / 670 39 90
familie.hartard@t-online.de
salvatorische erklärung
Die seiten meiner homepage enthalten links
zu anderen seiten im Internet, auf deren gestaltung und inhalt ich
keinen einfluss habe. Ich übernehme keine gewähr für den inhalt der
verlinkten seiten, rechtsverstöße waren für mich zum zeitpunkt der
verlinkung auf diesen seiten nicht erkennbar, eine ständige inhaltliche
kontrolle der verlinkten seiten ist mir weder möglich noch zumutbar.
Aus rechtlichen gründen distanziere ich mich ausdrücklich vom inhalt
der verlinkten seiten und mache mir deren inhalt nicht zu eigen.
Diese erklärung gilt für alle auf meinen seiten angezeigten links.
CLOSE
anzeige schließen
start
Damit startet die homepage neu, d.h. der Steinbeisser treibt wieder sein unwesen.
anfang
Hier beginnen die informationen dieser homepage
zur person
Hier findet man informationen zur person des verfassers dieser homepage, wer er ist, woher er kommt, was er gelernt hat und was er im verlauf seines lebens so getrieben hat.
spiele
Hier finden man einige spiele, aber keine wüsten ballerspiele, sondern einige echte knobeleien (hirn-jogging), zwei gesellschaftsspiele (Mensch ärgere Dich nicht, Kniffel) und das spiel aller frechen schüler: schiffe versenken.
galerien
Ein wenig heimatliebe muss erlaubt sein und deshalb findet man hier einige bildergalerien von Speyer und von seinem Dom.
backbuch
Das ist eine sammlung von backrezepten, aus verschiedenen quellen zusammengetragen und fast alle mit mehr oder weniger erfolg ausprobiert. Da findet man in den endlosen weiten des Internet natürlich mehr und besseres.
stammbaum
Das gehört eigentlich in den privaten bereich dieser homepage, denn hier wird der stammbaum des verfassers der homepage gezeigt. Weil aber beim testen der anwendung auch der stammbaum der Wittelsbacher entstanden ist, wurde beides hier veröffentlicht. Vielleicht interessiert es jemand.
exit
Hier kann man Google oder eine beliebige seite im Internet aufrufen oder diese homepage verlassen.
kontakt
Hier kann man dem verfasser und eigentümer der homepage eine email schreiben.
privat
Hier kommt man in den privaten bereich der homepage, besser gesagt, man kommt da nicht hinein, denn dieser bereich ist geschützt und nur dem eigentümer der homepage zugänglich.
doku
Hier sind die programmiertechniken dokumentiert, mit deren hilfe die homepage gebastelt wurde. Genauer gesagt man findet hier kurz gefasste bechreibungen von HTML, CSS, MySQL und Javascript. Das findet man im Internet natürlich viel ausführlicher aber für einen ersten einstieg in die seltsame welt der programmierung sind diese beschreibungen durchaus brauchbar.